演示地址:吾创网
话不多说,直接上图
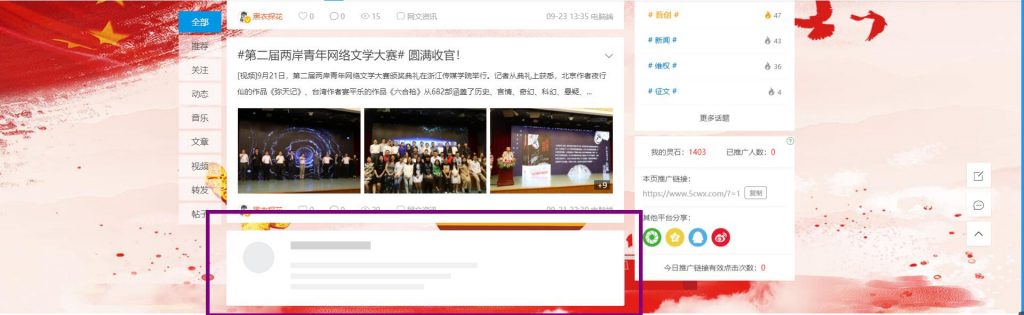
1、动态加载前
2、动态加载中


/*加载ing效果-吾创网 www.5cwx.com */
.jinsom-more-posts {height: 35px;line-height: 35px;text-align: center;cursor: pointer;padding:0;border-radius: 0;background-color: #f9f9f9;color: #333;width: auto;margin: 0px 0px 50px 0px;box-sizing: inherit;clear: none;}
.jinsom-more-posts:hover {background-color: #0096e6;color: #fff;}
.jinsom-load {padding:20px 0;background:#fff;border-radius:2px;box-shadow:0 1px 0 0 #e3e4e8,0 0 0 1px #f1f1f1;margin-bottom:30px;overflow:hidden}
.jinsom-loading {margin:auto;background-image:radial-gradient(circle 30px at 60px 30px,#ebeced 99%,transparent 0),linear-gradient(100deg,rgba(255,255,255,0),rgba(255,255,255,.5) 50%,rgba(255,255,255,0) 80%),linear-gradient(lightgray 15px,transparent 0),linear-gradient(#f1f1f1 10px,transparent 0),linear-gradient(#f1f1f1 10px,transparent 0),linear-gradient(#f1f1f1 10px,transparent 0);background-repeat:repeat-y;background-size:100px 200px,50px 200px,150px 200px,350px 200px,300px 200px,250px 200px;background-position:0 0,0 0,120px 0,120px 40px,120px 60px,120px 80px}
.jinsom-loading {height:100px;-webkit-animation:shine 1.5s infinite;animation:shine 1.5s infinite}
.jinsom-loading {position: relative;width:auto;margin: 0;}
.jinsom-loading i{display:none;} 由于是替换自带css ,所以有些属性是none;有些属性是0;
直接复制到后台自定义css代码粘贴,或者另建css文件引入
本文作者为鲍成龙,转载请注明。