最近写主题,文章的缩略图处理给我造成了很大的困扰
timthumb.php 是一个很不错的选择,虽然之前某个事件导致开发者不敢用了,原作者也没有继续维护了
但是目前来看,timthumb.php还是很不错的图片处理
但是图片链接的处理 直连看到了很不友好
最近突发奇想 用伪静态来处理,如下 : 现在看来效果还不错,链接也算美观,不清楚的还以为是对象储存的样式呢

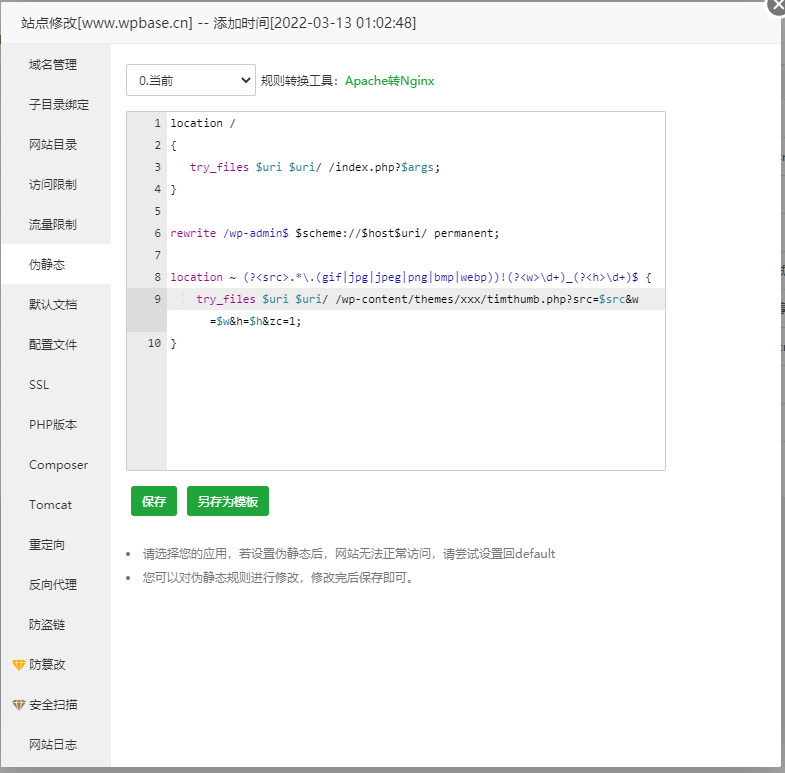
location ~ (?<src>.*\.(gif|jpg|jpeg|png|bmp|webp))!(?<w>\d+)_(?<h>\d+)$ {
try_files $uri $uri/ /wp-content/themes/xxx/timthumb.php?src=$src&w=$w&h=$h&zc=1;
}在图片链接后添加 !240_120 就能通过timthumb.php来处理图片
比如:https://www.wpbase.cn/wp-content/uploads/2022/08/33.jpg!240_240
菜鸟一枚,如果有更好的写法 可以教一下 [aru_7]