readv() failed (104: Connection reset by peer) while reading upstream
解决办法
php-fpm.conf中将这个参数的值设定为600:
request_terminate_timeout = 600
readv() failed (104: Connection reset by peer) while reading upstream
解决办法
php-fpm.conf中将这个参数的值设定为600:
request_terminate_timeout = 600
一、jQuery检测浏览器window滚动条到达底部
jQuery获取位置和尺寸相关函数:
$(document).height() 获取整个页面的高度
$(window).height() 获取当前也就是浏览器所能看到的页面的那部分的高度。这个大小在你缩放浏览器窗口大小时会改变,与document是不一样的
scrollTop() 获取匹配元素相对滚动条顶部的偏移。
scrollLeft() 获取匹配元素相对滚动条左侧的偏移。
scroll([[data],fn]) 当滚动条发生变化时触犯scroll事件
jQuery检测滚动条到达底部代码:
$(document).ready(function() {
$(window).scroll(function() {
if ($(document).scrollTop()<=0){
alert("滚动条已经到达顶部为0");
}
if ($(document).scrollTop() >= $(document).height() - $(window).height()) {
alert("滚动条已经到达底部为" + $(document).scrollTop());
}
});
});二、jQuery检测div中滚动条到达底部
上半篇介绍了jQuery检测浏览器window滚动条到达底部,其实还并不理解scrollTop和scrollHeight概念,通常滚动条都是放在div中的。
<div id="div1" style="overflow-y:auto; overflow-x:hidden; height:500px;">
<div style="height:750px;">
</div>
</div>由于内部的div标签高度比外部的长,并且外部的div允许自动出现垂直滚动条,所以用浏览器打开后,可以看到垂直滚动条。
那么,这里的外部div 的scrollTop、scrollHeight 属性到底是什么呢?
实际上,在js代码里,滚动条是被抽象为一个“点”来对待的。scrollHeight其实不是“滚动条的高度”(b),而是表示滚动条需要滚动的高度,即内部div的高度750px。而scrollTop表示滚动条(一个点)当前的位置在750px里占了多少。
判断垂直滚动条是否到达底部
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>下拉滚动条滚到底部了吗?</title>
<script language="javascript" src="jquery-1.4.2.min.js" mce_src="jquery-1.4.2.min.js"></script>
<script language="javascript">
$(document).ready(function (){
var nScrollHight = 0; //滚动距离总长(注意不是滚动条的长度)
var nScrollTop = 0; //滚动到的当前位置
var nDivHight = $("#div1").height();
$("#div1").scroll(function(){
nScrollHight = $(this)[0].scrollHeight;
nScrollTop = $(this)[0].scrollTop;
var paddingBottom = parseInt( $(this).css('padding-bottom') ),paddingTop = parseInt( $(this).css('padding-top') );
if(nScrollTop + paddingBottom + paddingTop + nDivHight >= nScrollHight)
alert("滚动条到底部了");
});
});
</script>
<body>
<div id="div1" style="overflow-y:auto; overflow-x:hidden; height:500px;">
<div style="background-color:#ccc; height:750px;">IE 和 FF 下测试通过</div>
</div>
</body>
</html>代码解说:
内部div高度为750,外部div高度为500,所以垂直滚动条需要滚动750-500=250的距离,就会到达底部,参见语句nScrollTop + nDivHight >= nScrollHight。
程序中,在外部div的scroll(滚动)事件中侦测和执行if判断语句,是非常消耗CPU资源的。用鼠标拖拉滚动条,只要有一个像素的变动就会触发该事件。但点击滚动条两头的箭头,事件触发的频率会低得多。所以滚动条的scroll事件要谨慎使用。
本示例判断的是没有水平滚动条的情况,在有水平滚动条时,情况会有细小的变化,所以nScrollTop + nDivHight >= nScrollHight语句中,需要用“>=”比较运算符,而没有水平滚动条的时候,等号“=”就足够了。大家可以实际测试一下。还可以判断水平滚动条是否滚动到头了。
三、jQuery滚动条到达底部加载数据
msg_list_loading = false;
$('.msg_list').on('scroll', function(){
if ( ! msg_list_loading ){
load_more_msg();
}
})
function load_more_msg(){
var msg_list = $('.msg_list');
if (nScrollTop + paddingBottom + paddingTop + nDivHight >= nScrollHight ) {
msg_list_loading = true;
msg_list.append('<div class="loading"></div>');
$.get('ajax_data.html').done(function( data ){
msg_list.find(".loading").remove();
msg_list.append( data );
msg_list_loading = false;
});
}
}在sublime text3 的设置中找到show_definitions
设置成false就好。
"show_definitions":false,
保存
echo intval(4.5);echo "<br />";//直接取整,舍弃小数保留整数
echo round(4.5);echo "<br />";//四舍五入取整
echo ceil(4.5);echo "<br />";//有小数,就在整数的基础上加一
echo floor(4.5);echo "<br />";//有小数,就取整数位以前看一些PHP框架源码的时候,很奇怪在文件包含的时候,会用dirname(__FILE__)来拼凑文件路 径,不知道这样做有什么好处,后来终于发现了其中的缘由。
我们来看一个简单的例子:
有a,b,c三个php文件。a.php在网站根目录,b.php在b文件夹下——b/b.php,c.php在 c文件夹下——c/c.php。有些混乱?看图就一目了然了:
a.php 和 b.php 都包含了 c.php,最后 c.php 包含了d文件夹下的一个php文件 ——d/d.php。
我们先来看a.php:
<?php
$file_name = 'a.php';
echo "this is a.php";
echo "<hr>";
require('c/c.php');很简单的代码,打印输出后,包含了c/c.php,接着,我们需要看c/c.php:
<?php
$c_file_name = 'c.php';
echo 'this is c.php, is required by ' . $file_name;
echo "<hr>";
require('../d/d.php');打印输出 "this is c.php, is required by a.php",$file_name是在a.php中定义的变 量。在最后,包含了d.php。因为d文件夹在当前c.php文件的上一层,所以,按照常理,我们会理所当 然的把路径写成 "../d/d.php"。但是很遗憾,会报错。原因在于,在被包含的文件中如 c.php,再去包含其他文件,路径是相对于最外层的父文件来说的,也就是相对于a.php,可以理解为因 为你被我包含了,所以你要以我为准。看起来很玄乎,原理其实很简单:你可以把 require ('c/c.php'); 看成是c/c.php文件里的代码,这样我们的a.php看起来可以是这个样子:
<?php
$file_name = 'a.php';
echo "this is a.php";
echo "<hr>";
// require('c/c.php');
$c_file_name = 'c.php';
echo 'this is c.php, is required by ' . $file_name;
echo "<hr>";
require('../d/d.php');到此,你可以看到,我们要包含d/d.php文件时,刚才的路径是不是错误的了?因为,现在是在 a.php的代码里,我们是相对于a.php文件来说的,当然,路径应该是 require('d/d.php'); 才对了。 我们修改代码如下:
<?php
$file_name = 'a.php';
echo "this is a.php";
echo "<hr>";
// require('c/c.php');
$c_file_name = 'c.php';
echo 'this is c.php, is required by ' . $file_name;
echo "<hr>";
require('d/d.php');此时,你还没有领悟到深意,需要往下看,我们再看b/b.php:
<?php
$file_name = 'b.php';
echo "this is b.php";
echo "<hr>";
require('../c/c.php');不需要解释了吧,没啥问题,但是当你把 require('../c/c.php'); 换成 c/c.php 里面的代码的时 候,你就会发现问题了,注意,我们刚才修改了c/c.php里的代码,把 require('../d/d.php'); 改成 了 require('d/d.php'); 看下面包含进来后的代码:
<?php
$file_name = 'b.php';
echo "this is b.php";
echo "<hr>";
// require('../c/c.php');
$c_file_name = 'c.php';
echo 'this is c.php, is required by ' . $file_name;
echo "<hr>";
require('d/d.php');那么,相对于 b/b.php 来说,require('d/d.php'); 的路径错了,应该是 require ('../d/d.php'); 才对。你回去修改 c/c.php 中的require路径,但是不对呀,你改了之后,b/b.php 可以正常运行了,但是 a/a.php 又不行了,是不是,它们共用 c/c.php ,牵一发动全身,怎么办呢。
这个时候,我们回到文章开头提到的 dirname(__FILE__),这可是个好东西,可以完全解决以上问 题。用了它,就可以不用关心包含你的文件是哪个文件、在哪个路径下面了,不需要顾虑父文件所在的 层级,因为,dirname(__FILE__)可以相对于当前文件指定路径。也就是说,我们需要将我们的 c/c.php 中的 require 路径换为:
<?php
$c_file_name = 'c.php';
echo 'this is c.php, is required by ' . $file_name;
echo "<hr>";
require(dirname(__FILE__) . '/../d/d.php');这里,我们只需要把 c/c.php 作为参照,相对于它来说,d/d.php 在上一层。这样,就只有一个标 准了,那就是,以我为准,管你包含我,还是他包含我,我只以我自己为准,我要包含的文件只相对于 我自己而言了。
对于 dirname(__FILE__) 不明白的同修,请google,很简单。
require 的使用方法如 require("MyRequireFile.php"); 。这个函数通常放在 PHP 程序的最前面,PHP 程序在执行前,就会先读入 require 所指定引入的文件,使它变成 PHP 程序网页的一部份。常用的函数,亦可以这个方法将它引入网页中。
include 使用方法如 include("MyIncludeFile.php"); 。这个函数一般是放在流程控制的处理部分中。PHP 程序网页在读到 include 的文件时,才将它读进来。这种方式,可以把程序执行时的流程简单化。
他们两个的用途是完全一样的,不一定非得哪个放在最前面哪个放在中间。他们最根本的区别在于错误处理的方式不一样。
require一个文件存在错误的话,那么程序就会中断执行了,并显示致命错误
include一个文件存在错误的话,那么程序不会中端,而是继续执行,并显示一个警告错误。
以下为补充:
1. include有返回值,而require没有。
2. include()包括并运行指定文件 在处理失败时include() 产生一个警告,被导入的程序代码都会被执行,而且这些程序在执行的时候会拥有和源文件中呼叫到include()语句的位置相同的变量范围。你可以导入同一个服务器中的静态页面。
3. include_once()的作用和include()是几乎相同的
唯一的差别在于include_once()会先检查要导入的档案是不是已经在该程序中的其它地方被导入过了,如果有的话就不会再次重复导入(这项功能有时候是很重要的,比方说要导入的里面宣告了一些你自行定义好的函数,那么如果在同一个程序重复导入这个文件,在第二次导入的时候便会发生错误讯息,因为PHP不允许相同名称的函数被重复宣告第二次)。
4. require()会将目标文件的内容读入,并且把自己本身代换成这些读入的内容 在处理失败时require() 则导致一个致命错。
这个读入并且代换的动作是在PHP引擎编译你的程序代码的时候发生的,而不是发生在PHP引擎开始执行编译好的程序代码的时候(PHP 3.0引擎的工作方式是编译一行执行一行,但是到了PHP 4.0以后就有所改变了,PHP 4.0是先把整个程序代码全部编译完成后,再将这些编译好的程序代码一次执行完毕,在编译的过程中不会执行任何程序代码)。require()通常来导入静态的内容,而include()则适合用导入动态的程序代码。
5. 如同include_once(),require_once()会先检查目标文件的内容是不是在之前就已经导入过了,如果是的话,便不会再次重复导入同样的内容。
5. require是无条件包含也就是如果一个流程里加入require,无论条件成立与否都会先执行require。
7. require通常放在PHP程序的最前面,PHP程序在执行前,就会先读入require所指定引入的文件,使它变成PHP程序网页的一部份。常用的函数,亦可以这个方法将它引入网页中。
8. include一般是放在流程控制的处理部分中PHP程序网页在读到include的文件时,才将它读进来。这种方式可以把程序执行时的流程简单化。
这篇在介绍下过滤器(Filters)。
过滤器是一类函数,WordPress执行传递和处理数据的过程中,在针对这些数据做出某些动作之前的特定运行(例如将数据写入数据库或将其传递到浏览器页面)。过滤器处于数据库与浏览器中间(当WordPress正在产生页面的时候),WordPress中的多数输入与输出都经过至少一个过滤器。WordPress默认状态做了一些过滤,你的插件可以添加它自己的过滤器。
添加你过滤器到WordPress中的方法有这么几步。
1.创建过滤器(过滤数据)的PHP函数。
2.在WordPress中通过钩子(钩子就是主题中的wp_header()和wp_footer())接入过滤器,通过引用add_filter来接入。
3.把你自己的PHP函数放进一个插件文件,并激活它。
首先创建你插件中过滤器的第一步就是创建一个PHP函数来执行过滤,并把它存入你的插件文件中(你的插件文件必须要置于wp-content/plugins目录下)。例如,如果你需要确认你的文章和评论中没有包含脏话,你可以定义一个包含禁用词语列表的全局变量,然后创建下面的PHP函数:
// 当评论文本内容还没有展示在页面之前,执行自定义的过滤函数来过滤内容中的敏感字
add_filter('comment_text','filter_word');
// 声明全局变量,来存储需要过滤的关键字
global $shieldingword;
$shieldingword = array('fuck', 'dirty'); // 需要过滤的关键字
// 过滤关键字的函数, 创建函数名的时候,要注意保持函数名的唯一性。
function filter_word($content) {
foreach($shieldingword as $shielding) {
$content = str_ireplace($shielding, '{Censored Word}', $content);
}
return $content;
}在你的函数定义完成后,下一步就是挂载或者说在WordPress中注册它。注意:在你插件的全局执行空间引用指定的挂在点。
add_filter ('hook_name', 'your_filter', [priority], [accepted_args]);// 官方文档: http://codex.wordpress.org/Plugin_API/Filter_Reference// hook_name: WordPress提供的过滤器钩子,这钩子定义了你的过滤器何时会被执行。
// your_filter: 你希望用来执行过滤功能的函数名称。这可以是一个标准的PHP函数,一个标准的WordPress核心函数,或者是一个你在一个插件文件中定义过的函数。
// priority: (可选参数),整型参数,用来确定与特定过滤器相关联的函数在执行过程中的顺序(默认为10)。具有相同优先权的函数在执行时的顺序依据它们在过滤器中的添加顺序。
// accepted_args: (可选参数),整型参数,定义了你的函数可以接受多少参数(默认为1)。有一定作用价值,因为一些钩子会传递多于一个的最后将插件激活。就可以使用这个过滤器函数了。如果你想移除某个过滤器函数可以使用remove_filter('filter_hook','filter_function')来完成。
过滤器就为大家简单介绍一下。详细使用说明请参照官方文档:http://codex.wordpress.org/Plugin_API/Filter_Reference
这一篇为大家说一下WordPress插件函数吧,要制作插件,了解这些函数是非常有必要的
WordPress插件函数分为“动作”(Actions)和过滤器”(Filters),WordPress 使用这种接口函数把插件挂接到系统中来,然后加以使用,这一篇主要是介绍下过滤器(Actions)函数。
动作 (Action)函数 是 WordPress 运行到某些环节,或者在某些事件发生时,就会被执行的一种hook(钩子)。任何的插件都可以通过动作接口来指示系统在遇到这些环节或者事件的时候,就执行指定的 PHP 函数。 是由 WordPress 内部的某些事件所触发的,比如说发表一篇文章、更换主题或者访问后台的某个管理界面,这些都是一件事件的例子。而插件则可以指定某些 PHP 函数来响应这些事件所触发的动作。例如:
修改数据库数据
发送电子邮件
修改即将显示出来的内容
1.在插件代码中定义当某个事件发生时,需要执行的 PHP函数
例如:
//官方文档:http://codex.wordpress.org/Plugin_API/Action_Reference/admin_head
// 当wp后台的头部加载时,执行的 PHP函数 my_custom_admin_head
add_action('admin_head', 'my_custom_admin_head');
// 输出一个css样式,改变body的背景颜色
function my_custom_admin_head() {
echo '<style>body {background-color: #4AAF48 !important;}</style>';
}注意:在插件内定义函数时,函数名称必须保持唯一性。
2.用add_action() 把这个函数注册到动作执行挂勾上
定义完动作响应函数之后,下一步就得把这个函数挂载(或者注册)到 WordPress 里面去。做法是在插件中调用 add_action() 函数,如下:
// add_action ('hook_name', 'your_function_name', [priority], [accepted_args] );
// 官方文档: http://codex.wordpress.org/Plugin_API/Action_Reference
// hook_name: (必要参数) WordPress 所提供的动作名,用于标识在哪个动作发生时,执行响应函数.
// your_function_name:(必要参数) 当动作 hook_name 发生时需要执行的响应函数的名字。可以是 PHP 标准的函数,或者是 WordPress 内置函数,或者是插件内自定义的函数,例如上述例子中的 my_custom_admin_head()
// priority: (可选参数),默认值为10。由于可以把多个函数注册到同一个动作,所以这个参于是用于指定注册到这个动作中的这个函数执行的优先级,数字越小优先 级越高,执行得也越早,反之亦然。如果若干个函数以相同的优先级注册到同一个动作,那么执行顺序则是由它们注册的先后顺序所决定。
// accepted_args: (可选参数),确认值是1。由于某些动作可能会把多个参数传给响应函数,所以这个有时候需要指定响应函数能接受多少个参数。这个参数是在 1.5.1 版加进去的。
// 通过这个函数我们就可以把上面的例子添加一个动作。例如上述例子中的 add_action('admin_head', 'my_custom_admin_head');3.把插件源码文件放到 WordPress 插件目录,然后激活插件, 看看是否在wp后台头部加载时,输出了css样式改变了后台背景的颜色
WordPress动作(Actions)函数就为大家简单介绍一下。更多动作列表请参照官方文档:http://codex.wordpress.org/Plugin_API/Action_Reference
这篇为大家讲解创建新的数据表,也就是说当我们激活插件的时候,会在该数据库下面创建一个新的数据表出来。原理很简单,激活插件的时候运行创建数据库的代码。看下面代码:
<?php
/**
* @package 创建数据表
* @version 1.0
*/
/*
Plugin Name: 创建数据表
Plugin URI: http://www.cnblogs.com/fxmbz/p/4060296.html
Description: 这是一款简单的插件样例,激活插件的时候,会在该数据库下面创建一个新的数据表
Author: myname
Version: 1.0
Author URI: http://www.cnblogs.com/fxmbz
*/
// 声明常量来存储插件版本号 和 该插件最低要求WordPress的版本
define('MY_PLUGIN_VERSION_NUM', '1.0');
define('MY_PLUGIN_MINIMUM_WP_VERSION', '4.0');
// 声明全局变量$wpdb 和 数据表名常量
global $wpdb;
define('MY_NEW_TABLE', $wpdb->prefix . 'mynewtable');
// 插件激活时,运行回调方法创建数据表, 在WP原有的options表中插入插件版本号
register_activation_hook(__FILE__, 'plugin_activation_cretable');
function plugin_activation_cretable() {
global $wpdb;
/*
* We'll set the default character set and collation for this table.
* If we don't do this, some characters could end up being converted
* to just ?'s when saved in our table.
*/
$charset_collate = '';
if (!empty($wpdb->charset)) {
$charset_collate = "DEFAULT CHARACTER SET {$wpdb->charset}";
}
if (!empty( $wpdb->collate)) {
$charset_collate .= " COLLATE {$wpdb->collate}";
}
$sql = "CREATE TABLE " . MY_NEW_TABLE . " (
id mediumint(9) NOT NULL AUTO_INCREMENT,
time timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
name tinytext NOT NULL,
text text NOT NULL,
url varchar(55) DEFAULT '' NOT NULL,
UNIQUE KEY id (id)
) $charset_collate;";
require_once( ABSPATH . 'wp-admin/includes/upgrade.php' );
dbDelta( $sql );
// update_option()方法,在options表里如果不存在更新字段,则会创建该字段,存在则更新该字段
update_option('my_plugin_version_num', MY_PLUGIN_VERSION_NUM);
}
// 插件激活时,运行回调方法在数据表中插入数据,
register_activation_hook(__FILE__, 'plugin_activation_insertdate');
function plugin_activation_insertdate() {
global $wpdb;
$data['name'] = '我的博客';
$data['text'] = '欢迎来到我的博客!';
$data['url'] = 'http://www.cnblogs.com/fxmbz';
$wpdb->insert(MY_NEW_TABLE, $data);
}
// 当加载插件时,运行回调方法检查插件版本是否有更新,
add_action('plugins_loaded', 'myplugin_update_db_check');
function myplugin_update_db_check() {
// 获取到options表里的插件版本号 不等于 当前插件版本号时,运行创建表方法,更新数据库表
if (get_option('my_plugin_version_num') != MY_PLUGIN_VERSION_NUM) {
plugin_activation_cretable();
}
}
// 插件停用时,运行回调方法删除数据表,删除options表中的插件版本号
register_deactivation_hook(__FILE__, 'plugin_deactivation_deltable');
function plugin_deactivation_deltable() {
global $wpdb;
$wpdb->query("DROP TABLE IF EXISTS " . MY_NEW_TABLE);
delete_option('my_plugin_version_num');
}基本都是使用的WordPress数据库相关函数来操作的,这个需要大家熟悉一下。官方文档:http://codex.wordpress.org/Creating_Tables_with_Plugins
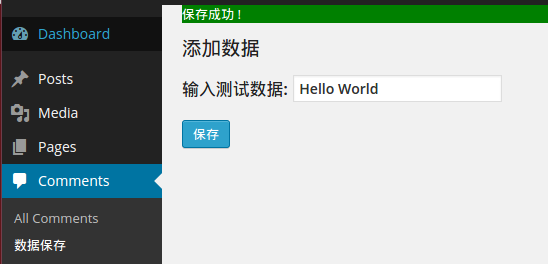
这一篇为大家讲解如何将数据保存到数据库中,并且显示在页面上,不会因提交表单时刷新页面输入框中内容消失。要实现这一功能我们需要借助WordPress函数来实现,下面就来讲解具体的实现方法,先把代码贴出来。还是根据之前的那个插件样例,大家可以直接在上面做修改。

// 在WordPress后台评论处添加一个子菜单
add_action('admin_menu', 'comments_submenu');
function comments_submenu() {
add_comments_page(__('数据保存'), __('数据保存'), 'read', 'my-unique-identifier-datasave', 'add_comments_submenu');
}
// WordPress后台评论处菜单page
function add_comments_submenu(){
if($_POST['test_hidden'] == 'y') {
update_option('test_input_c',$_POST['test_insert_options']); //更新你添加的数据库
?>
<div id="message" style="background-color: green; color: #ffffff;">保存成功 !</div>
<?php
}
?>
<div>
<?php screen_icon(); //显示图标 ?>
<h2>添加数据</h2>
<form action="" method="post" id="my_plugin_test_form">
<h3>
<label for="test_insert_options">输入测试数据:</label>
<input type="text" id="test_insert_options" name="test_insert_options" value="<?php echo esc_attr(get_option('test_input_c')); ?>" />
</h3>
<p>
<input type="submit" name="submit" value="保存" class="button button-primary" />
<input type="hidden" name="test_hidden" value="y" />
</p>
</form>
</div>
<?php
}
// 通过get_option()来显示存在数据库中的信息。
// 以上填写的信息都存在了数据库中的wp_options表里面。上面简短的代码就实现了数据保存并显示的功能,通过这个功能我们就可以延伸到其他的方法或者功能上面。比如一些不错的主题都带有主题设置,里面的一些显示和存储都可以用上面的方法来实现,大家可以多多去尝试下。
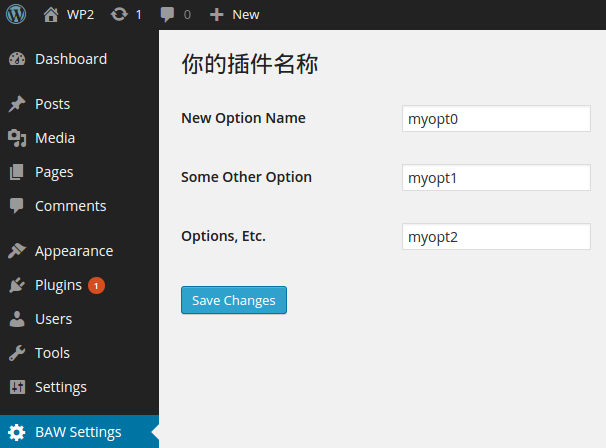
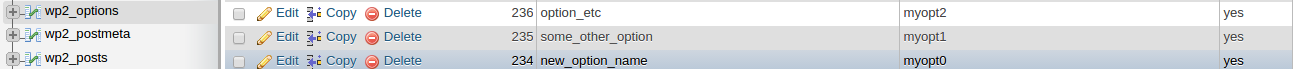
2. 创建自定义插件设置菜单,实现options表的字段的更新设置:如图


<?php
// 创建自定义插件设置菜单
add_action('admin_menu', 'baw_create_menu');
function baw_create_menu() {
// 创建新的顶级菜单
add_menu_page('BAW Plugin Settings', 'BAW Settings', 'administrator', __FILE__, 'baw_settings_page', '');
// 调用注册设置函数
add_action( 'admin_init', 'register_mysettings' );
}
function register_mysettings() {
// 注册我们的设置
register_setting( 'baw-settings-group', 'new_option_name' );
register_setting( 'baw-settings-group', 'some_other_option' );
register_setting( 'baw-settings-group', 'option_etc' );
}
function baw_settings_page() {
?>
<div class="wrap">
<h2>你的插件名称</h2>
<form method="post" action="options.php">
<?php settings_fields( 'baw-settings-group' ); // 设置字段 这个函数取代了 nonce magic, action field, and page_options ?>
<?php do_settings_sections( 'baw-settings-group' ); // 这个函数取代了表单字段标记形式本身 ?>
<table class="form-table">
<tr valign="top">
<th scope="row">New Option Name</th>
<td><input type="text" name="new_option_name" value="<?php echo esc_attr( get_option('new_option_name') ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">Some Other Option</th>
<td><input type="text" name="some_other_option" value="<?php echo esc_attr( get_option('some_other_option') ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">Options, Etc.</th>
<td><input type="text" name="option_etc" value="<?php echo esc_attr( get_option('option_etc') ); ?>" /></td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>
<?php }?>参阅Creating Options Pages,你将学会如何去创建一个自动保存选项数据的页面。
WordPress有一个"选项"机制,用于保存、更新以及检索那些独立的,具有特定名称的数据。选项的值可以是字符串、数组,甚至是PHP对象(当然,PHP对象在保存时必须能够被序列化或转换成字符串,检索的时候也必须能够被反序列化)。选项的名称必须是字符串,且必须是唯一的,这样才能够确保它们不会和WoredPress或其它插件产生冲突。
通常情况下,你最好能够对插件选项的数量进行一下精简。例如,如果你有10个不同名称的选项需要保存到数据库中,那么,你就可以考虑将这10个数据作为一个数组,并保存到数据库的同一个选项中。
以下是让你的插件使用选项机制的主要函数:
add_option($name, $value, $deprecated, $autoload);
// 官方文档: http://codex.wordpress.org/Function_Reference/add_option
// 创建一个新的选项并保存到数据库中,若选项已存在,则不进行任何操作。
// $name 必要参数(string)。要创建的选项的名称。
// $value 可选参数(string)。要创建的选项的值。默认值为空字符串。
// $deprecated 可选参数(string)。该选项是否已经过期。若需要让后面的$autoload参数生效,则该参数必须传入空字符串或null。
// $autoload 可选参数(enum: 'yes' or 'no')。是否自动加载该选项。若设置为 'yes',则该选项会被get_alloptions 函数自动检索到。默认值为 'yes'。
delete_option($option);
// 官方文档: http://codex.wordpress.org/Function_Reference/delete_option
// $option 必要参数(string) 选择要删除的选项的名称。有效的默认选项的列表可以在Option Reference选择参考。
update_option($option_name, $newvalue);
// 官方文档: http://codex.wordpress.org/Function_Reference/update_option
// 更新数据库中的选项值,若选项不存在,则创建该选项。
// (注意:如果你用不到$deprecated和$autoload参数的话,那么大可不必使用add_option函数)。
// $option_name 必要参数(string)。要更新/创建的选项名称。
// $newvalue 必要参数(string|array|object)。要更新/创建的选项的值。
get_option($option);
// 官方文档: http://codex.wordpress.org/Function_Reference/get_option
// 从数据库中获取指定选项的值。
// $option 必要参数(string)。选项的名称。你可以在Option Reference中找到与WordPress一同安装的默认选项列表。
"admin_email"——博客管理员的电子邮件地址。
"blogname"——博客标题,一般设置选项。
"blogdescription"——为你的博客标语;一般设置选项。
为你的博客"blog_charset"——字符编码;设置在阅读选项。
"date_format"——默认日期格式,一般设置选项。
"default_category"——默认文章类别;书面设置选项。
"home"——博客的网址,一般设置选项。
中的"siteurl"——WordPress网站地址,一般设置选项。
警告:这不是一样get_bloginfo(中的"siteurl")(将返回主页url),但随着get_bloginfo("wpurl")。
"template"——当前主题的名字,表示。
"start_of_week"——天星期日历应该开始,一般设置选项。
"upload_path"——默认上传位置;设置在杂项选项。
"posts_per_page"——最大数量的帖子显示在页面上,设置在阅读选项。
"posts_per_rss"——最大数量的最近的帖子显示聚合提要;设置在阅读选项。
可以有更多的选择,这取决于你有什么插件安装。访问/ wp-admin /选项。php页面的完整列表。
强调独立的单词,小写字母只有——这将是在数据库中。本章总结:
1. 本章主要介绍add_option()、delete_option()、 update_option(),、get_option() 四个函数的方法
2. 官方文档 参考:https://codex.wordpress.org/Function_Reference
Options
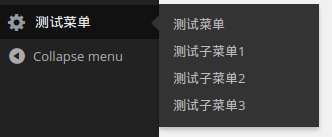
这一篇我们在更深一步,当我们激活插件后后台会显示菜单出来,然后通过单击菜单显示自己定义好的信息。激活之后会在WordPress后台显示一个菜单,下面会有多个子菜单,如下图:
1. 在WordPress后台添加一个同级主菜单,在主菜单下添加子菜单

// add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
// 官方文档: http://codex.wordpress.org/Function_Reference/add_menu_page
// 关于参数:
// $page_title:(字符串) (必须) 这个参数是子菜单的标题,将会显示在浏览器的标题栏,默认为空;
// $menu_title:(字符串) (必须) 显示的菜单名称,默认为空;
// $capability:(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
// $menu_slug:(字符串) (必须) 显示在URl上面的菜单名称,默认为空;
// $function:返回的方法名称;
// $icon_url:(字符串) (可选) 显示的菜单图标,可以使用plugin_dir_url( __FILE__ ),图标宽高为16像素;
// $position:(整数) (可选) 显示菜单的位置。常用位置,4或者59或者99。
// add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
// 官方文档: http://codex.wordpress.org/Function_Reference/add_submenu_page
// 关于参数:
// $parent_slug:(字符串) (必须)顶级菜单名称,可以在顶级菜单中加入我们的子菜单,也可以在自定义顶级菜单中加入子菜单;(也就是 add_menu_page() 函数中的 $menu_slug 参数)
// $page_title:(字符串) (必须) 这个参数是子菜单的标题,将会显示在浏览器的标题栏,默认为空;
// $menu_title:(字符串) (必须) 显示的菜单名称,默认为空;
// $capability:(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
// $menu_slug:(字符串) (必须) 显示在URl上面的菜单名称,默认为空;
// $function:所有调用的函数名称,通过调用这个函数来显示这个子菜单页面的内容。
// 显示主菜单和子菜单
add_action('admin_menu','add_settings_menu');
function add_settings_menu() {
add_menu_page(__('自定义菜单标题'), __('测试菜单'), 'administrator', __FILE__, 'my_function_menu', false, 100);
add_submenu_page(__FILE__,'子菜单1','测试子菜单1', 'administrator', 'your-admin-sub-menu1', 'my_function_submenu1');
add_submenu_page(__FILE__,'子菜单2','测试子菜单2', 'administrator', 'your-admin-sub-menu2', 'my_function_submenu2');
add_submenu_page(__FILE__,'子菜单3','测试子菜单3', 'administrator', 'your-admin-sub-menu3', 'my_function_submenu3');
}
function my_function_menu() {
echo "<h2>测试菜单设置</h2>";
}
function my_function_submenu1() {
echo "<h2>测试子菜单设置一</h2>";
}
function my_function_submenu2() {
echo "<h2>测试子菜单设置二</h2>";
}
function my_function_submenu3() {
echo "<h2>测试子菜单设置三</h2>";
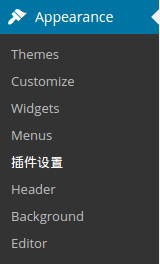
}2. 在WordPress后台外观菜单里面添加一个子菜单

// add_theme_page( $page_title, $menu_title, $capability, $menu_slug, $function );
// 官方文档: http://codex.wordpress.org/Function_Reference/add_theme_page
// 关于参数:
// $page_title: (string) (required) 显示菜单的标题,将会显示在浏览器的标题栏,默认为空;
// $menu_title: (string) (required) 显示的菜单名称,默认为空;
// $capability: (string) (required) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
// $menu_slug: (string) (required) 显示在URl上面的菜单名称. 默认为空;
// $function: (callback) (optional) 通过调用这个函数来显示这个子页面的内容。 Default: ' '
//在WordPress后台外观菜单里面添加一个子菜单
add_action('admin_menu', 'appearance_submenu');
function appearance_submenu() {
add_theme_page(__('插件设置'), __('插件设置'), 'administrator', 'your-unique-identifier', 'add_appearance_submenu');
}
function add_appearance_submenu() {
echo '<div><p>这儿就是主题插件设置的地方.</p></div>';
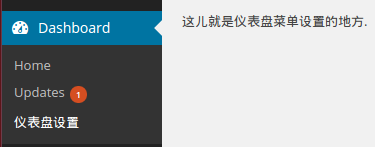
}3. 在WordPress后台仪表盘处添加一个子菜单

// add_dashboard_page( $page_title, $menu_title, $capability, $menu_slug, $function);
// 官方文档: http://codex.wordpress.org/Function_Reference/add_dashboard_page
// 关于参数:
// $page_title: (string) (required) 显示菜单的标题,将会显示在浏览器的标题栏,默认为空;
// $menu_title: (string) (required) 显示的菜单名称,默认为空;
// $capability: (string) (required) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
// $menu_slug: (string) (required) 显示在URl上面的菜单名称. 默认为空;
// $function: (callback) (optional) 通过调用这个函数来显示这个子页面的内容。 Default: ' '
// 在WordPress后台仪表盘处添加一个子菜单
add_action('admin_menu', 'dashboard_submenu');
function dashboard_submenu() {
add_dashboard_page(__('仪表盘设置'), __('仪表盘设置'), 'read', 'your-unique-identifier', 'add_dashboard_submenu');
}
function add_dashboard_submenu() {
echo '<div><p>这儿就是仪表盘菜单设置的地方.</p></div>';
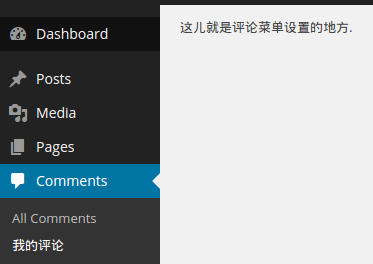
}4. 在WordPress后台评论处添加一个子菜单

// add_comments_page( $page_title, $menu_title, $capability, $menu_slug, $function);
// 官方文档: http://codex.wordpress.org/Function_Reference/add_comments_page
// 关于参数:
// $page_title: (string) (required) 显示菜单的标题,将会显示在浏览器的标题栏,默认为空;
// $menu_title: (string) (required) 显示的菜单名称,默认为空;
// $capability: (string) (required) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
// $menu_slug: (string) (required) 显示在URl上面的菜单名称. 默认为空;
// $function: (callback) (optional) 通过调用这个函数来显示这个子页面的内容。 Default: ' '
// 在WordPress后台评论处添加一个子菜单
add_action('admin_menu', 'comments_submenu');
function comments_submenu() {
add_comments_page(__('评论菜单'), __('我的评论'), 'read', 'your-unique-identifier-comments', 'add_comments_submenu');
}
function add_comments_submenu() {
echo '<div><p>这儿就是评论菜单设置的地方.</p></div>';
}5. 以上介绍了不同的显示方法和显示位置。除此之外还有
add_posts_page(); // 在文章处添加子菜单
add_media_page(); // 在媒体处添加子菜单
add_links_page(); // 在链接处添加子菜单
add_pages_page(); // 在页面处添加子菜单
add_plugins_page(); // 在插件处添加子菜单
add_users_page(); // 在用户处添加子菜单
add_management_page(); // 在工具处添加子菜单
add_options_page(); // 在设置处添加子菜单
// 这些都是在WordPress后台添加菜单以及子菜单的方法。大家可以根据自己的需要来进行选择最后附上:各个用户角色所具有的权限,可以参看这个对应关系表:Capability vs. Role Table,横坐标是用户角色,纵坐标是用户权限,中间蓝色高亮部分为各个角色所拥有的权限。
本章总结:
1. 分别在WP后台的,主菜单、外观菜单、仪表盘菜单、评论菜单处,添加菜单级子菜单
2. 有关本章所涉及到的函数参考,官方文档:https://codex.wordpress.org/Function_Reference
这一篇简单给大家写一个插件样例,让大家有一个基本的印象。这个插件的样例就是当你激活这个插件后会在你的每篇文章中插入一段自己定义好的内容,比如你想插入版权信息,订阅信息等等,下面就来简单写这个给每篇文章后面添加版权信息的方法。如下面代码:
<?php
/**
* @package 添加版权信息
* @version 1.0
*/
/*
Plugin Name: 添加版权信息
Plugin URI: http://www.cnblogs.com/fxmbz/4059745.html
Description: 这是一款简单的插件样例,将自己定义好的内容显示每篇文章后面
Author: myname
Version: 1.0
Author URI: http://www.cnblogs.com/fxmbz
*/
// 当加载文章内容的时候,执行添加版权信息的方法
add_action('the_content', 'add_copyright_info');
/**
* [add_copyright_info 输出内容后连上要显示的版权信息,简单设置增加版权信息的内容的样式]
* @param [type] $content [string]
*/
function add_copyright_info ($content){
$content .= '<div style="clear:both; border-top:1px dashed #e0e0e0; padding:10px 0 10px 0; font-size:12px;">版权所有©转载必须以链接形式注明作者和原始出处:<a href="'.get_bloginfo("home").'" title="点击去首页">'.get_bloginfo("name").'</a> » <a title="本文地址" href="'.get_permalink().'">'.get_the_title().'</a></div>' ;
return $content;
}
?>在插件所在文件夹(wp-content/plugins/)创建一个文件,比如叫add_copyright.php然后将上面的代码放到这个文件里面。接着刷新WordPress后台点击插件菜单看是否存在这个插件名称,如果有激活一下,然后你再去wp前台页面看每篇文章内容后面都会有定义好的信息显示出来了。这样一个非常简单的插件就做好了。有的朋友可能会问这么简单的方法也需要做成插件吗? 是的,如果你将里面的
// 当加载文章内容的时候,执行添加版权信息的方法
add_action('the_content', 'add_copyright_info');
/**
* [add_copyright_info 输出内容后连上要显示的版权信息,简单设置增加版权信息的内容的样式]
* @param [type] $content [string]
*/
function add_copyright_info ($content){
$content .= '<div style="clear:both; border-top:1px dashed #e0e0e0; padding:10px 0 10px 0; font-size:12px;">版权所有©转载必须以链接形式注明作者和原始出处:<a href="'.get_bloginfo("home").'" title="点击去首页">'.get_bloginfo("name").'</a> » <a title="本文地址" href="'.get_permalink().'">'.get_the_title().'</a></div>' ;
return $content;
}代码直接放在主题的Functions.php文件里面也是可以工作的,这样就减少了插件的使用次数,感兴趣的可以去试试。
通过这个简单样例,制作插件其实不是你想的那么难,但是你需要有好的PHP基础,以及要更多的去浏览官网的插件文档。在以后的文章中我会把这些插件比较常用的函数介绍一下。给大家提供更好的帮助。
本章总结:
1. 创建一个插件,功能是 在文章内容后面 添加一个版权信息
2. 简单插件的文件也可以跟随主题一并启用,需要将插件内的代码放置在 wordpress/wp-content/themes/twentyfourteen(当前启用主题文件夹)/functions.php文件中
